Hi Folks, it’s been a while since the last blog post. I had some holidays breaks and then a lot of things happened that didn’t let me the time to post here. Now I’m back on the rails and it’s time for me to introduce you a fantastic tool that I’m using for my project called Style-Dictionary. Let’s see first why I needed that tool :
As you may know, I’m currently working on a design-system builder that can, from a giving unique component style, generate the equivalent of that component for various targets (web and mobile frameworks). One of the tricky things to do in this whole process is to make the translation of a component’s design-tokens to an understandable style for a specific target. Fortunately for us, an open source project has been created in order to make this translation way simpler and this is what we are talking about in this article.
The concept
The core concept of Style-Dictionary is as we said earlier to generate from a configuration file full of design tokens a style file that could be interpreted by the target you choose. Actually there is a lot of targets that are natively supported like : css, scss, less, java-android, kotlin-android, swift-ios, Flutter and more. Of course, Style-Dictionary has been built to be extremely customisable and you can actually specify your own custom targets.
Now let’s see how it’s works
The design-tokens
First, we need a file with design-tokens inside, the file has to be in JSON format like this one :

You can organise your design-tokens as you want, the only constraint here is to put design-token values in an object under a key named value . When the generated style file will be built, depending on the chosen target, the base value in the example will be something like $color-font-base: #111111 (In that case, it’s for the scss/variables format).
The configuration file
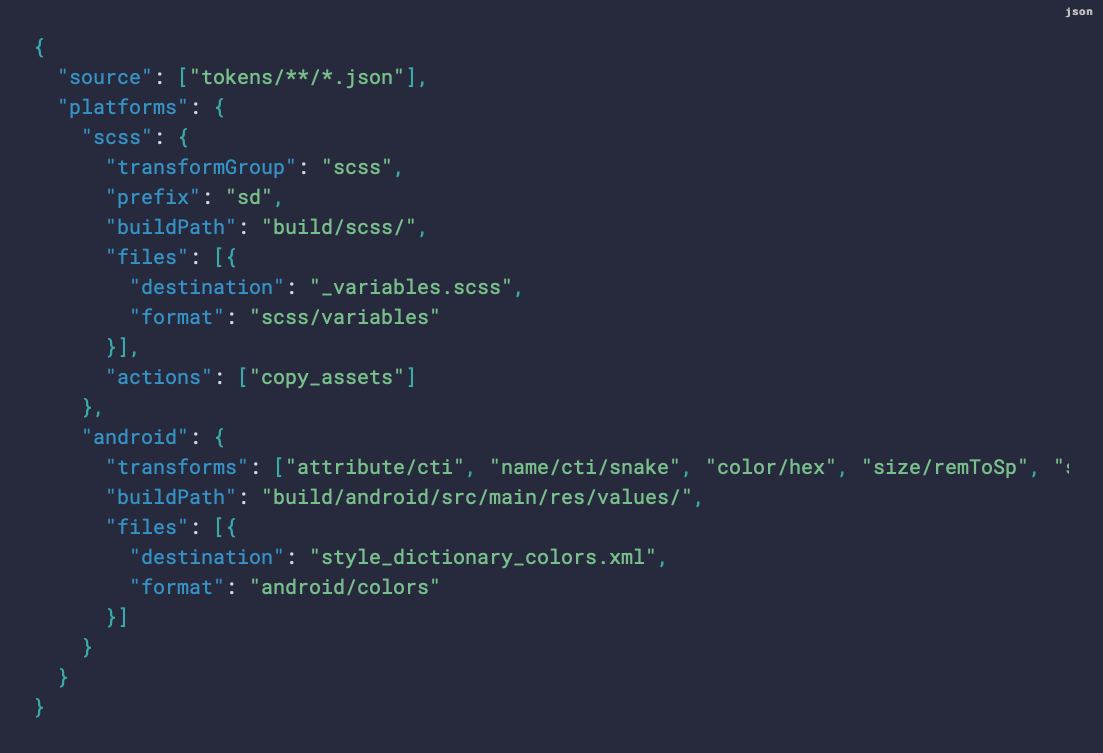
Once the design-token file is ready, we need a configuration file that will be interpreted by Style-Dictionary in order to generate our final style. The file has to be a JSON file like this one:

As you can see, the configuration is dead simple. First, we have to define the source files (our design-tokens files) that we want to be translated. Then, in the platforms attribute, we define the configuration for each platform. Let’s explain some configuration attributes:
transformGroup: This is where we define the source target, in the previous configuration, we can see thatscssis defined as the transformGroup in the first platform. That means it will use the Style-Dictionary builtin scss fonctions. You can find the list of the builtins transformGroup here.transforms: We can also avoid usingtransformGroupand usetransformsinstead in order to customise which translation functions will be used. In the configuration file showed previously, it’s still using builtin translation functions.files: Here we define some configuration for the generated files. With thedestinationattribute, we define the name of the generated file and with theformatattribute we define in which format we want the generated file. Asfilesis an array, we can have multiple generated files (example a scss variables format file and a file under the Sketch variables format)
There is obviously many more extra configuration attributes that you can see in the documentation.
The building
Now that we have everything, the last thing to do is to launch the build. First we need to install the style-dictionary package :
$> npm install -g style-dictionary
Then, we have two possibilities, launch the build from the cli (doesn’t forget to install the package as a global package):
$> style-dictionary build
Or launch it via a node script:
First import the package:
const StyleDictionary = require(‘style-dictionary’).extend(‘config.json’)
Then launch the build:
StyleDictionary.buildAllPlatforms();
We’ve seen previously that we can define multiple targets in our Style-Dictionary config file. What buildAllPlatforms() is doing is that it is launching the build for every target, if you want to build a specific target, you can use the buildPlatform('web') fonction and pass as argument the name of the desired target.
And that’s it for this short introduction to Style Dictionary. As I have already said, Style-Dictionary is very powerful and can do a lot more due to the fact that it’s highly customisable.. All of that is well explained in the official documentation and if you want to contribute to the project, this is possible on their GitHub page.
Have a nice day !